 BTC/HKD+0.21%
BTC/HKD+0.21% ETH/HKD-0.18%
ETH/HKD-0.18% LTC/HKD-0.07%
LTC/HKD-0.07% ADA/HKD-0.88%
ADA/HKD-0.88% SOL/HKD+0.69%
SOL/HKD+0.69% XRP/HKD-0.15%
XRP/HKD-0.15%在本文中,我們將學習如何將以太坊智能合約連接到React應用程序,并使用戶能夠與之交互。
先決條件
要在瀏覽器中安裝MetaMask擴展
一個代碼編輯器
關于以下主題的一些知識:以太坊,MetaMask,React,TypeScript
在以太坊主網上工作要花真金白銀!
在本教程中,我假設的是你的MetaMask設置為使用Rinkeby。Rinkeby是一個復制主網的測試網絡,允許我們免費部署和使用智能合約。
項目
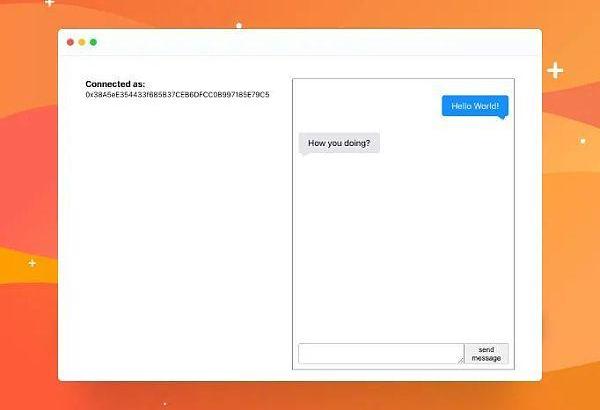
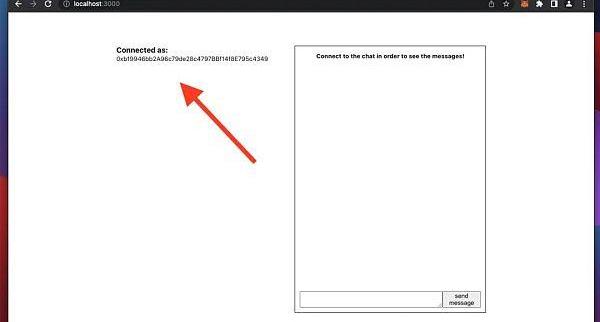
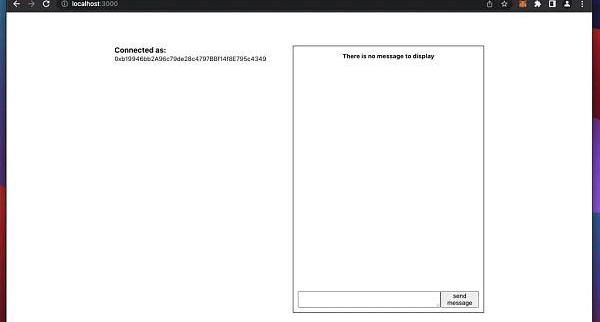
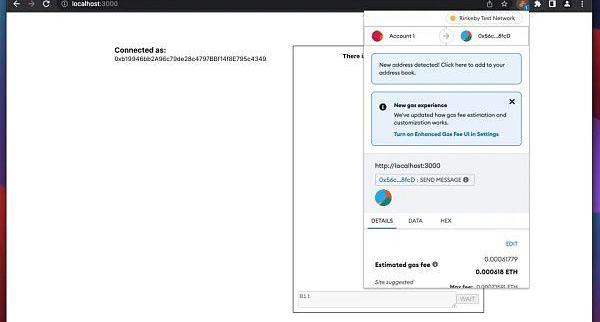
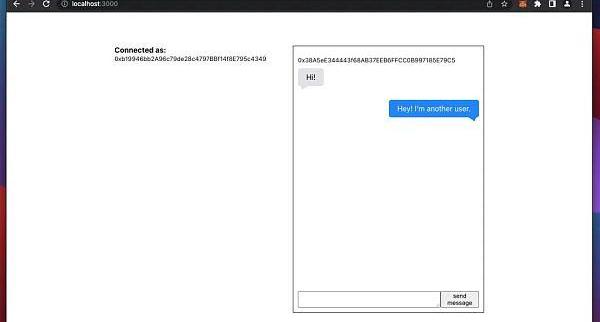
我們將為這個基于區塊鏈的聊天建立一個界面,如下所示:

左邊的側邊欄包含一個按鈕,用于連接到聊天或指示連接用戶的地址。
右側的聊天框,顯示消息和輸入欄。
在本篇文章中,我們不會關注如何讓UI更漂亮,我們的目標是關注如何用最直接的方式與智能合約交互。
我已盡力使本教程易于理解,但如果有些東西還是不甚清晰,也不用灰心,你會在本文的最后找到一個包含已完成項目的GitHub存儲庫的鏈接。
智能合約
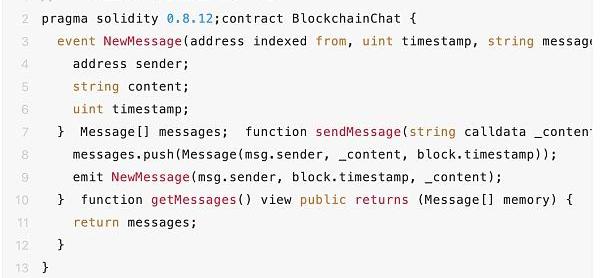
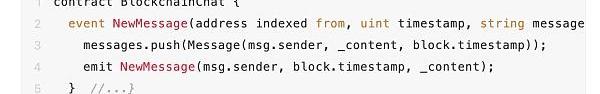
首先,我們要連接到前端的智能合約,如下所示:

event?、emit這些東西是什么?
event用于通知外部用戶區塊鏈上發生的事情。
在我們的例子中,“外部用戶”是我們的前端應用程序,它將監聽發送到智能合約的新消息,因此我們可以立即在我們的UI中顯示它們。
聯想毛世杰:行業元宇宙已成為數實融合發展的新載體:金色財經報道,2023MWC上海期間,聯想集團副總裁、聯想研究院上海分院院長毛世杰在主題演講中表示,隨著元宇宙應用在電力、智能制造等垂直領域的落地,行業客戶對元宇宙的接受度不斷提升,行業元宇宙已經成為數字經濟與實體經濟融合發展的新型載體。據了解,行業元宇宙基于虛擬現實、增強現實、人工智能等技術,創造了一個具有可視化、互動性和沉浸式體驗的虛擬空間,企業可以利用行業元宇宙技術,在虛擬世界中進行仿真、推演,實現真實世界中難以實現或成本很高的應用。同時,通過虛實映射、融合及聯動,在物理世界中疊加虛擬世界的信息與感知能力,提升人和機器人的決策能力及協作效率。[2023/6/28 22:06:33]
前端
我準備了一個樣板,這樣你就可以馬上開始編碼了。
以下是啟動項目的Github鏈接:
https://github.com/thmsgbrt/web3-chat-powered-by-ethereum-starter
一旦你克隆了項目,使用npminstall安裝依賴項,并用npmstart啟動了它,那么花幾分鐘檢查幾個文件以了解應用是如何構造的,也是有必要的。這是非常基本的React,就不在此贅述了。
以下是我們的行動計劃:
A-允許用戶通過MetaMask連接到聊天
B-在我們的前端實例化智能合約
C-從我們的智能合約中獲取消息并顯示它們
D-允許用戶在聊天中發布消息
E-收聽新信息
A-允許用戶通過MetaMask連接到聊天
要做到這一點,我們首先需要確保MetaMask擴展安裝在了瀏覽器上。
Yuga Labs 的 HV-MTL系列機甲已開圖,當前地板價約0.88ETH:5月17日消息,Yuga Labs 宣布 HV-MTL 系列機甲已開圖,Power Source 已經收到其元數據更新,并準備好在市場上展示,若 HV 仍然以前的形式,用戶需刷新其市場列表上的元數據。團隊稱 HV 是一種獨特的、動態的 NFT,會根據決定而發展。目前 HV-MTL 在 OpenSea 上的地板價為 0.8798 ETH。HV-MTL 系列由 3 萬枚Evo 1Mechs 機甲 NFT 組成,共有八種 HV 和超過 1050 種特征,通過銷毀 Sewer Pass 可獲得,持有 HV-MTL NFT 將被允許訪問未來 BAYC 游戲和內容。[2023/5/17 15:08:23]
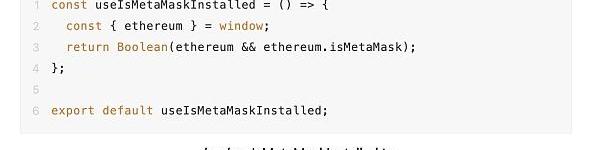
讓我們創建一個Hook來實現這一點:

解釋:
MetaMask在window.ethereum注入了一個全局API。該API允許網站請求用戶的以太坊賬戶,從用戶連接的區塊鏈讀取數據,并建議用戶簽署消息和交易。
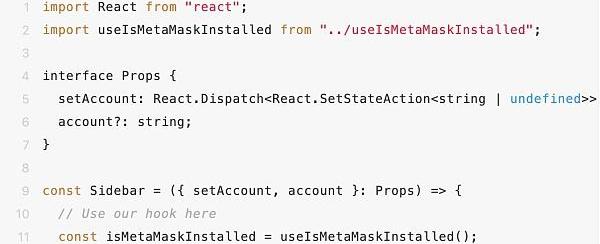
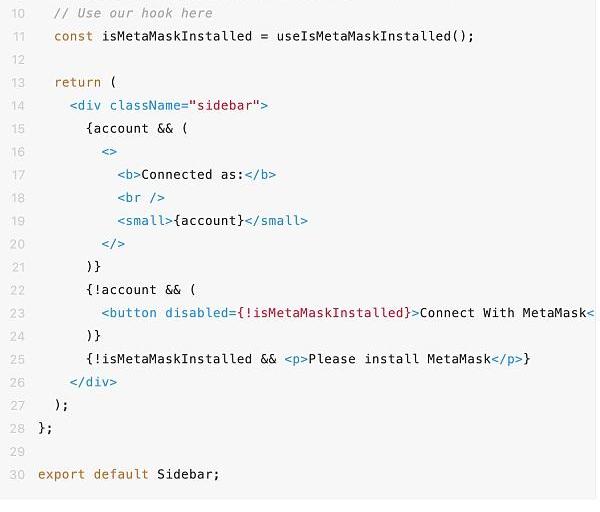
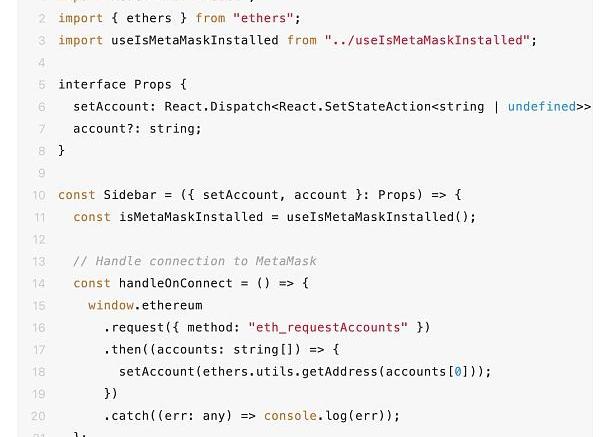
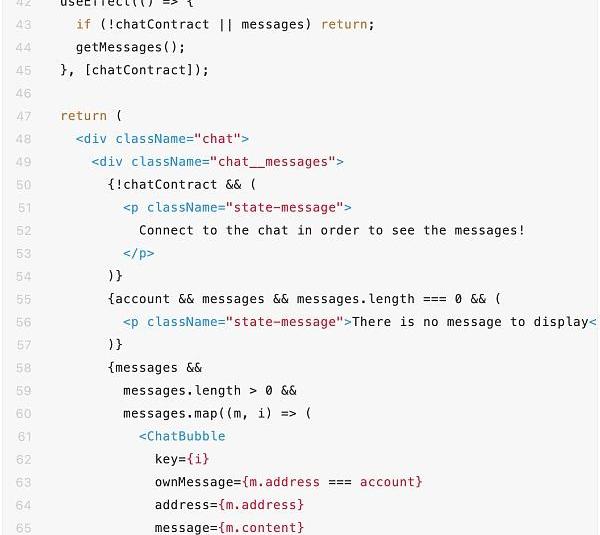
現在我們已經準備好了Hook,轉向Sidebar.tsx,這樣我們就可以利用它:


以現在,我們有一種方法來檢測是否安裝了MetaMask,如果沒有安裝MetaMask,我們可以警告用戶,他們需要在瀏覽器上安裝MetaMask。
Messari:70%的DYDX交易量份額通過maker-taker費用模型轉化為收入:金色財經報道,區塊鏈分析公司Messari在社交媒體發布數據顯示,0%的DYDX交易量份額通過“maker-taker”費用模型轉化為收入,其中taker費率從0.2%到0.5%不等,maker費率從0%-0 .02%不等。相比之下,GMX采用的是固定費用結構,該結構可使其每日收入逐步增加。[2023/2/7 11:52:03]
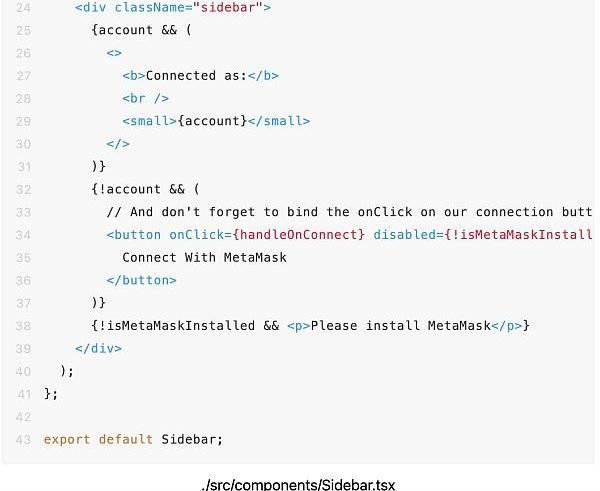
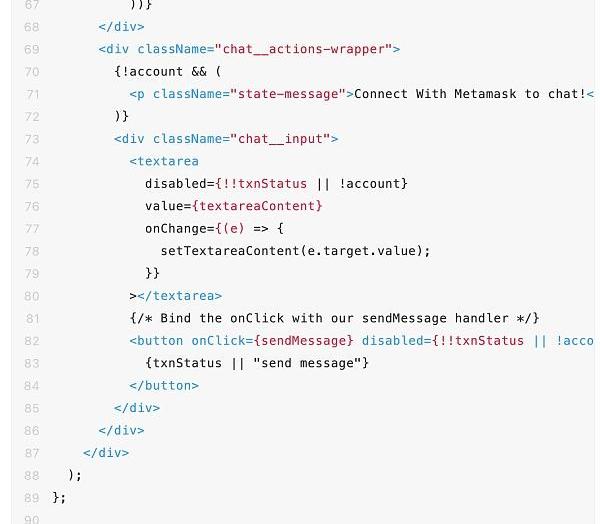
接下來,讓我們為“ConnectWithMetaMask”按鈕添加一個onClick處理程序:


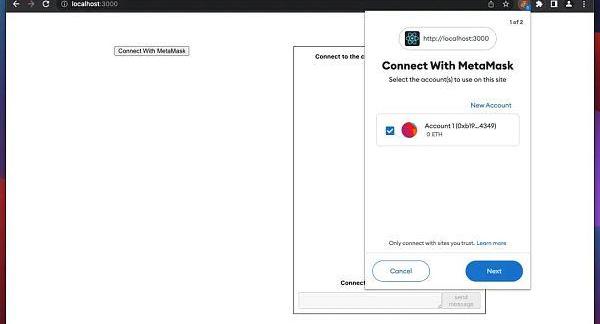
現在,當用戶單擊ConnectWithMetaMask時,MetaMask擴展程序將提示一個模式并詢問要使用哪個帳戶:

MetaMask要求我們連接到我們的聊天

現在已連接!
側邊欄現在顯示你的以太坊地址!
B-在我們的前端實例化智能合約
為了能夠獲取信息并使用戶能夠發送消息,我們需要有一種方法與我們的智能合約進行通信。
我們要使用ethers庫。
摩根大通:已聘請微軟前高管加入支付部門開發加密支付:金色財經報道,摩根大通 (JPM) 已聘請前微軟高管Tahreem Kampton擔任該銀行支付的高級支付主管,致力于包括區塊鏈技術和數字生態系統在內的未來支付方式的開發。
摩根大通表示,Tahreem Kampton的加入將幫助旗下支付行業的發展,將有助于支付領域的區塊鏈和數字生態系統的共同創新。(CoinDesk)[2022/9/10 13:20:39]
ethers是一個庫,可以幫助我們的前端與智能合約進行對話。ethers通過提供商(在我們的例子中是MetaMask)連接到以太坊節點,它可以幫我們做很多事情。
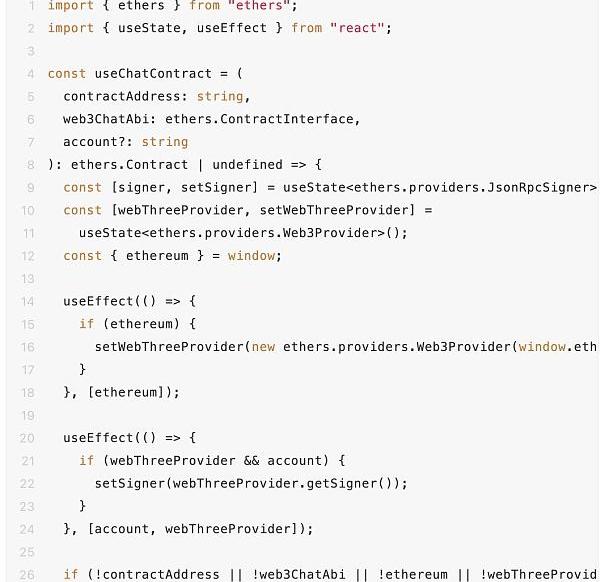
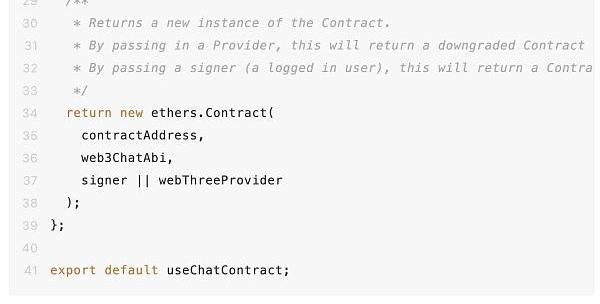
讓我們創建另一個Hook,它將允許我們在ethers的幫助下與我們的智能合約交互:


讓我們來分解一下:
我們先檢查一下window.ethereum是否存在并從中獲取了Web3Provider。
如果已經定義了accountis,這意味著用戶點擊了“ConnectWithMetaMask”按鈕,webThreeProvider.getSigner()會返回給我們他們的地址。
最后,返回一個帶有新的ether.contract()的合約實例。
實例化我們的智能合約
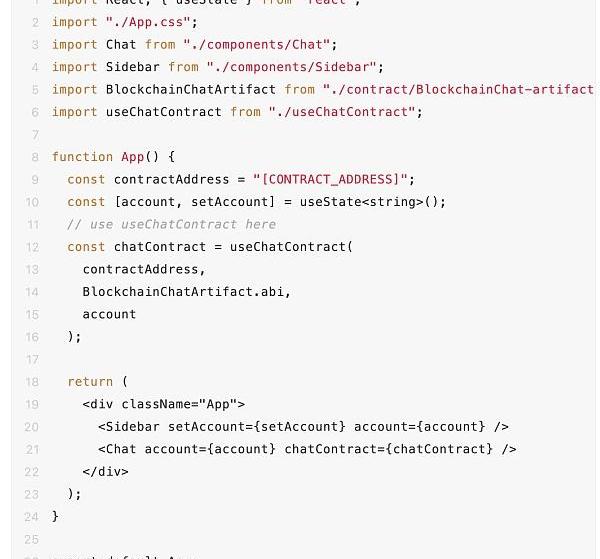
前往App.tsx,在那里我們可以使用我們創建的hook:

Binance Labs孵化計劃第5季申請將于7月31日截止:7月14日消息,據官方消息,Binance Labs 宣布其孵化計劃第 5 季申請將于 7 月 31 日截止。Binance Labs 孵化計劃是一個為頂尖項目創始人量身打造的培訓項目,秉承隱式區塊鏈理念,致力于賦能塑造 Web3 未來的創新項目。[2022/7/14 2:13:40]
你是否注意到了,我們這里有一個錯誤,需要去做兩件事情來解決問題:
contractAddress不是合約地址。
./contract/BlockchainChat-artifact.json是空的。
合約地址
這個地址告訴我們在哪里找到區塊鏈上的區塊鏈聊天智能合約。
你可以使用我為大家部署到Rinkeby的以下地址之一:
0x56cD072f27f06a58175aEe579be55601E82D8fcD
0xD99f113cAd1fe2eeebe0E7383415B586704DB5a3
0x23CAEEA0Bb03E6298C2eAaa76fBffa403c20984f
選擇其中任何一個,它們都是指向已部署的區塊鏈Chat智能合約的地址。
合約的ABI
我們的Hook期望一個來自BlockchainChatArtifact的ABI。這是兩個新概念…
當你編譯一個智能合約時,你會得到所謂的工件。
在Remix中(一個用于創建、編譯、測試和部署智能合約的IDE),一旦你的智能合約已經編譯完成,你將在contracts/artifacts下找到工件。
這個工件包含庫的鏈接、字節碼、部署的字節碼、gas估計、方法標識符和ABI。它用于將庫地址鏈接到文件。
現在,什么是“ABI”:
ABI代表應用程序二進制接口。ethers需要我們的BlockchainChat智能合約的ABI,以便知道我們的智能合約可以做什么(方法、事件、錯誤等),并為我們的前端提供與它交互的一種方式。
如果你沒有自己部署智能合約,仍然可以通過復制./contract/blockchainchat-artifacts.json中的以下工件來繼續本文。
指向工件的Gist鏈接:
https://gist.github.com/thmsgbrt/1db36bc688d6984070badb14652ed65c
應用程序現在應該沒有錯誤了!
C-從我們的智能合約中獲取消息并顯示它們
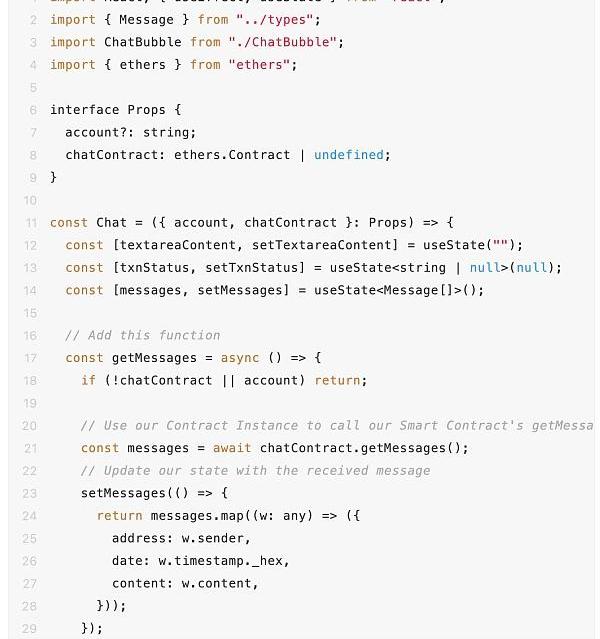
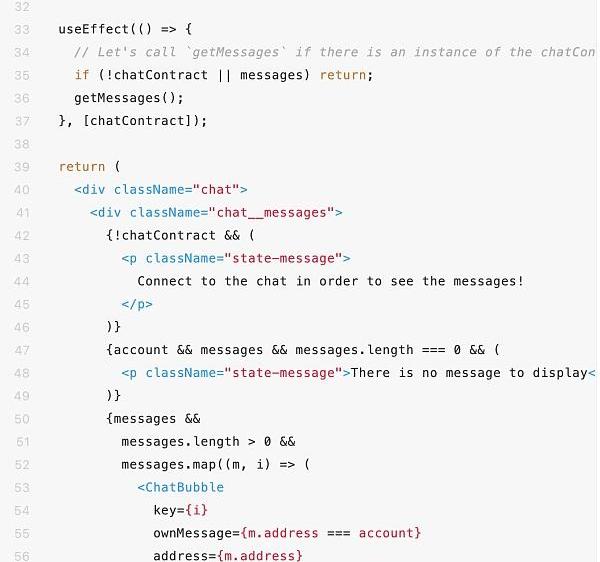
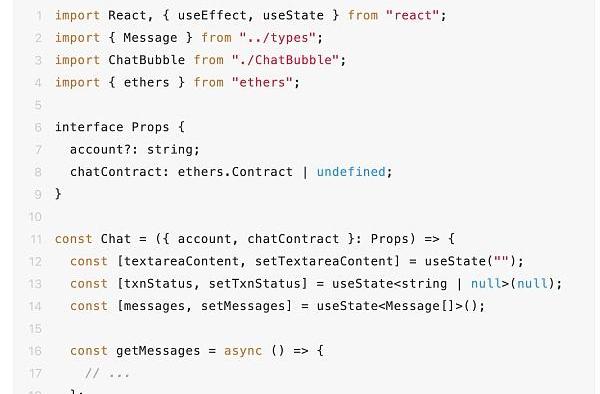
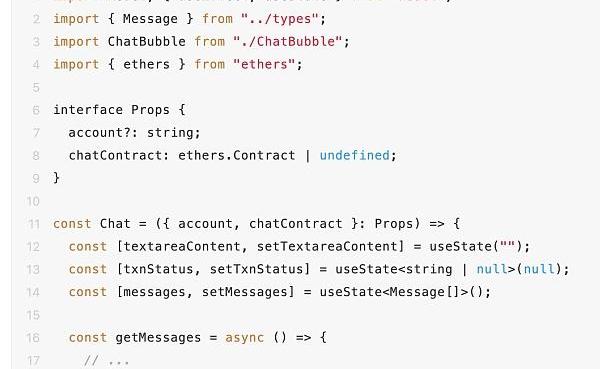
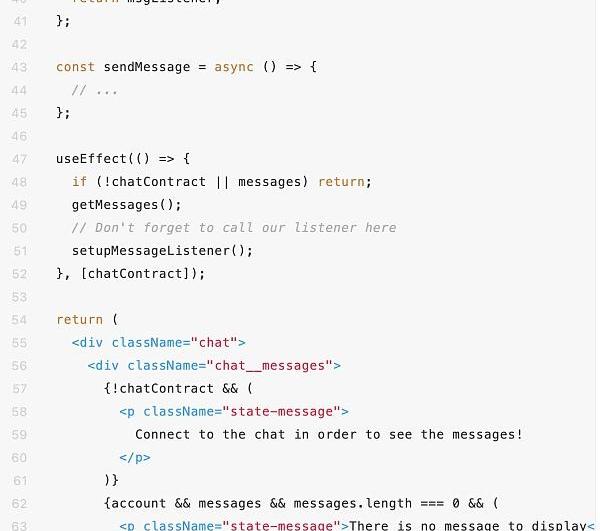
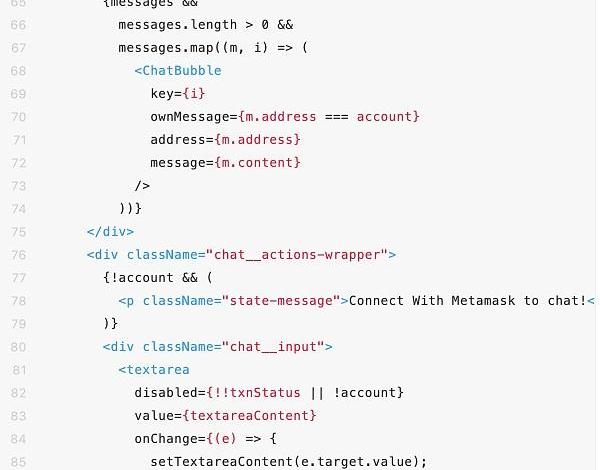
現在我們已經在前端實例化了智能合約,我們終于可以獲取消息了。打開Chat.tsx并添加以下getMessages函數:



Chat.tsx通過它的props接收chatContract實例,我們可以用它來調用chatContract.getMessages()。通過接收到的消息,我們填充messages狀態變量。
如果你的聊天智能合約發布了消息,它們應該在聊天框中可見。否則,讓我們繼續允許用戶發送消息。以下是目前為止你應該看到的:

D-允許用戶在聊天中發布消息
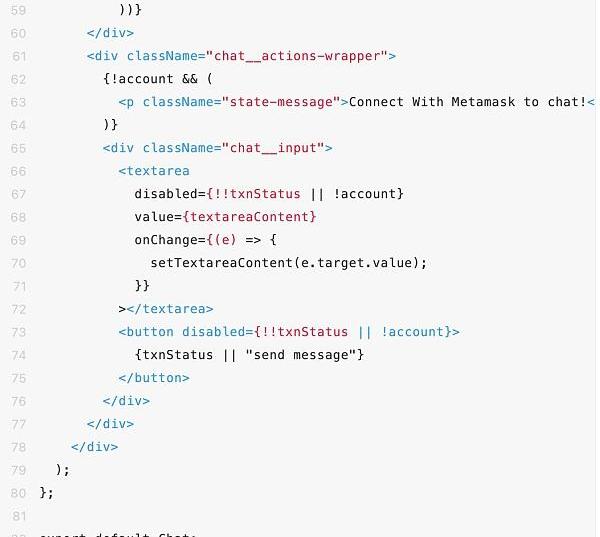
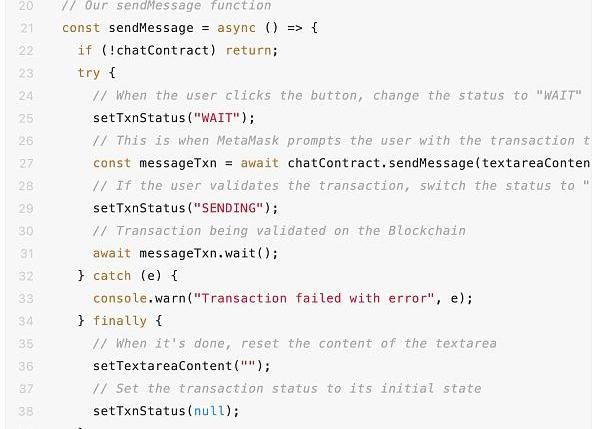
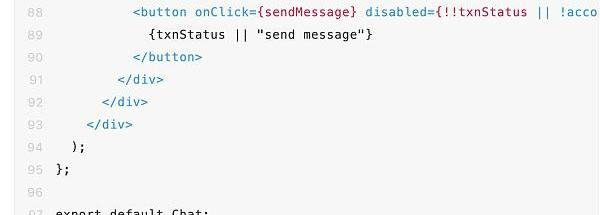
在Chat.tsx中,添加以下sendMessage函數來發布消息:




讓我們繼續,在textarea中輸入一條消息并發送它!這應該會提示MetaMask,要求驗證交易,繼續:

我們UI中的“sendmessage”按鈕有不同的狀態。它的內容根據交易狀態而變化:
“WAIT”表示交易需要用戶批準。
“SENDING”表示交易正在被驗證。
要查看剛剛發布的消息,請重新加載頁面。它就應該會被添加。
但是在用戶體驗方面,必須重新加載頁面以查看是否有新消息發布并不是非常友好的。
E-收聽新信息
回到我們的智能合約。正如你所看到的,當用戶發布一條消息時,會觸發一個事件:

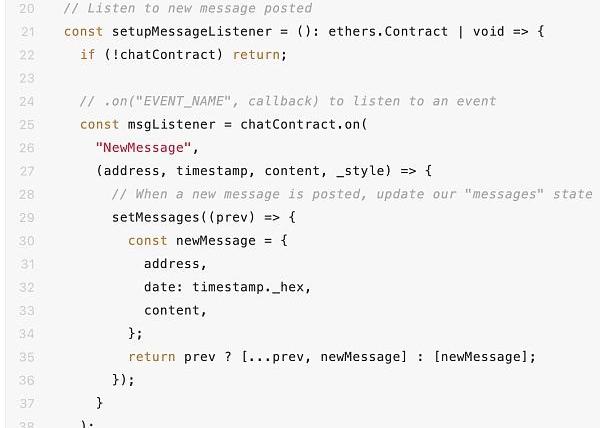
我們可以通過添加以下setupMessageListener函數來監聽這個事件:





接著,發送一條新消息,這一次,就應該不必重新加載頁面來查看剛剛發布的消息。如果另一個用戶發送消息,這顯然也是有效的。

最終項目
恭喜完成了本教程的學習。正如上面所承諾的,這里有一個最終項目的鏈接:
https://github.com/thmsgbrt/web3-chat-powered-by-ethereum-finished-project
Source:https://betterprogramming.pub/create-a-web3-chat-powered-by-ethereum-6886824fad7
Tags:AMAMASmetamaskAMASmetamask官網下載地址ShibaMaskmetamask小狐貍錢包安卓版官網MetaMask小狐貍錢包
上周,紐約最高法院空投了NFT作為“服務通證”,開創了NFT領域的新里程碑事件,可能會在幾十年內對NFT領域產生重大影響.
1900/1/1 0:00:00自2012年成立以來,SuZhu和KyleDavies的三箭資本(即3AC)成長為加密資產市場中最大、最權威的對沖基金之一.
1900/1/1 0:00:00文章作者:MetaPortalDAO 管理加密游戲經濟 我們經常聽到加密游戲將自己稱為國家。通常,他們這樣做是為了人們和社區在敘述背后聚集在一起的感覺.
1900/1/1 0:00:00金色財經消息,法國央行正在加快其CBDC零售計劃,央行希望最早在2023年就能將中央銀行的貨幣作為結算資產.
1900/1/1 0:00:00隨著NFT的世界得到越來越多的關注,人們對與Web3.0工具、平臺和項目進行交互的興趣也越來越大.
1900/1/1 0:00:00本文來自?decrypt,原文作者:SanderLutzYugaLabs必須在兩邊都取得勝利——說服法庭,取悅社區.
1900/1/1 0:00:00